Removing icons from table actions in Filament
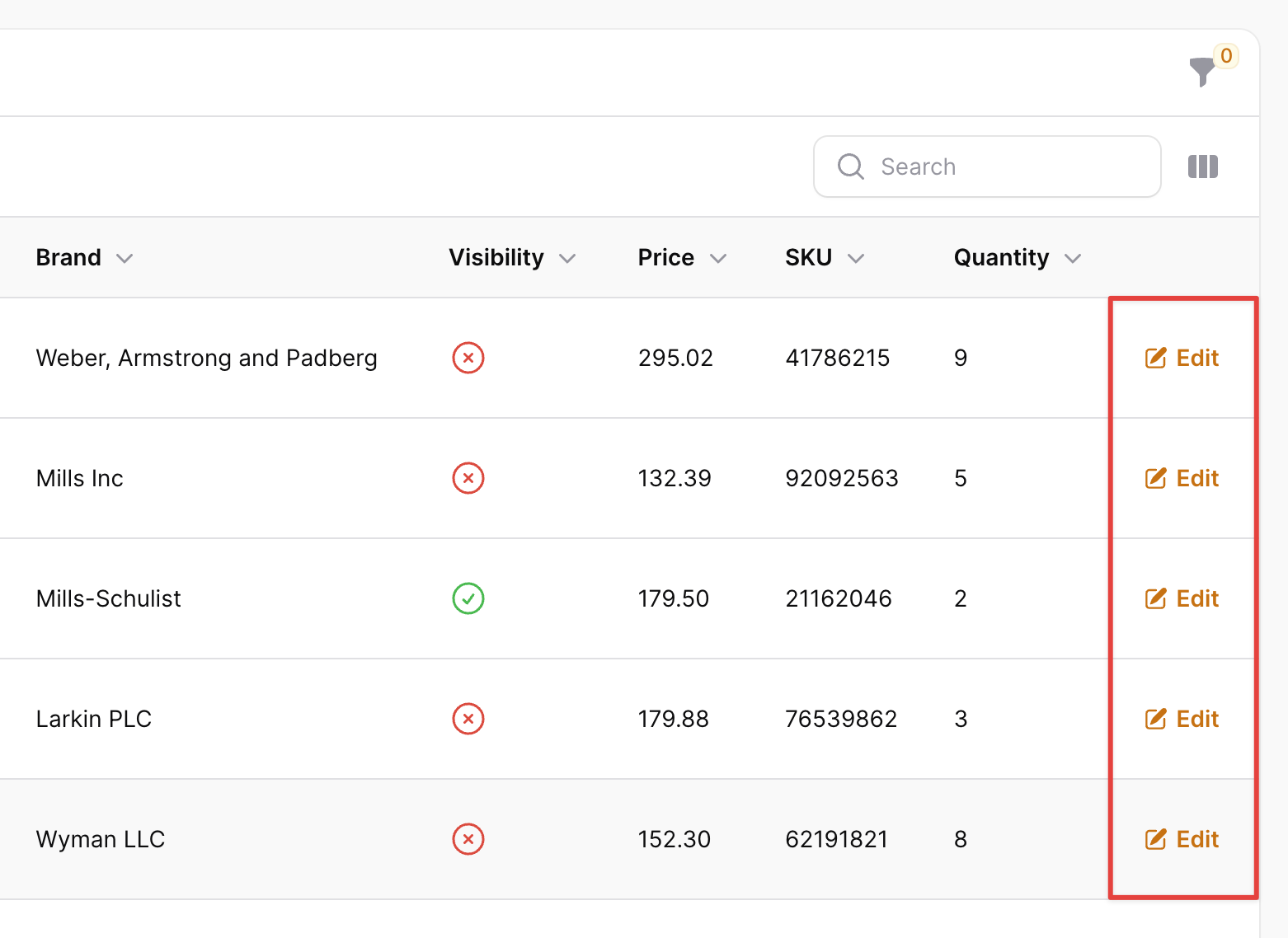
I'm not a huge fan of adding icons to actions inside of my Filament tables. The default set of actions that ship with Filament, such as EditAction and DeleteAction, come pre-configured with sensible icons from the Heroicons icon pack.
 They're just not to my taste and become somewhat of a visual distraction, especially when they're repeated across all rows and those rows already have a good amount of other "stuff".
They're just not to my taste and become somewhat of a visual distraction, especially when they're repeated across all rows and those rows already have a good amount of other "stuff".
Now you could go through each Resource and add ->icon(null) to the actions – but that is quite a long task. Instead, I would recommend using one of Filament's lifecycle hooks.
Filament provides a configureUsing() method on all of its components which let's you apply a set of default configuration choices on a particular component, without having to call the same chain of methods across all usages of said component.
This method can be used to remove the default icons that Filament provides. Inside of a ServiceProvider::boot() method, or even a PanelProvider::boot() method (since PanelProvider classes are just ServiceProvider classes), you can call this method and remove those icons.
EditAction::configureUsing(function (EditAction $action): void {
$action->icon(null);
}, isImportant: true);
The isImportant named argument here ensures that the configuration callback you provide is executed after all "unimportant" configuration callbacks, as well as after the component's setUp() method is called.
This is necessary for removing these icons, since they're set inside of the EditAction::setUp() method.
